ヘルプセンター
|
Adobe Launchとの連携
Adjust Smart Banner SDKをAdobe Launchに連携し、Adobe Launchタグでスマートバナーを配信することができます。このガイドの手順に従って設定してください。
SDKをAdobe Launchに実装する
- https://launch.adobe.comからストア管理ツールに移動します。
- ルール(Rules) タブを開きます。
- 新しいルールを作成(Create New Rule) を選択します。 Name フィールドに入力し、新しいルールに名前を付けます。
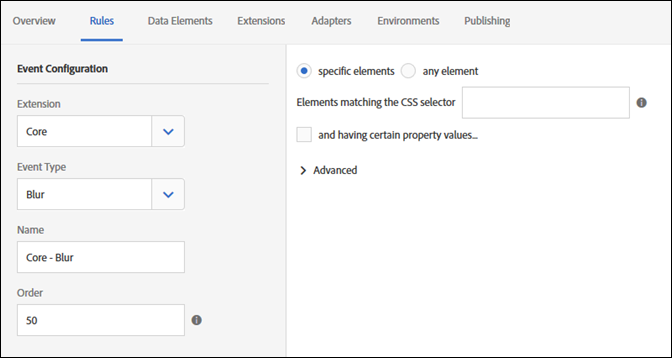
- イベント(Events) セクションの 追加(Add) を選択し、新しいイベントトリガーを設定します。
- 画面上のイベントフォームに入力し、スマートバナーのトリガーイベントを定義します。必要に応じて、全てのページまたは特定のページに対してこのイベントを設定します。
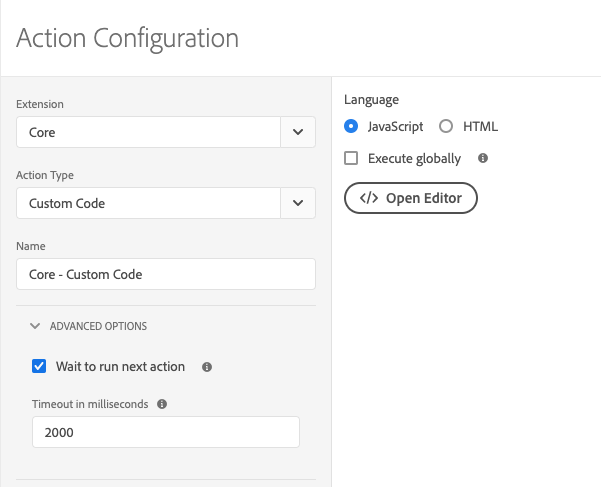
- アクション(Actions) セクションの 追加(Add) を選択し、新しいアクションを設定します。
- アクションタイプ(Action Type) ドロップダウンメニューから カスタムコード(Custom Code) を選択します。
- Language セクションで Javascript を選択し、 Open Editor を選択して、基礎となるJavascriptコードを変更します。
- イベントがトリガーされた時にスマートバナーSDKを読み込むSDK loading snippetをアクションに追加します。
- ルールを保存(Save Rule) を選択して、ルールを保存します。
Adobe Launchでのルール設定の詳細については、 Adobeのルールに関するドキュメントを参照してください。