帮助中心
|
Google 跟踪代码管理器集成
您可以将 Adjust 智能横幅 SDK 集成至 Google 跟踪代码管理器,通过 GTM 容器发布智能横幅。请按照本指南中的步骤进行设置。
在 Google 跟踪代码管理器中集成 SDK
- 找到 Google 跟踪代码管理器。
- 选择 Tags (跟踪代码) → New (新建) 。
- 选择 Tag Configuration (跟踪代码配置) ,然后选择 Custom HTML (自定义 HTML) 。
- 在 HTML 字段中添加SDK 加载片段,确保 Firing Triggers (触发型触发器) 字段设置为 Initialization - All Pages (初始化 - 所有页面) 。
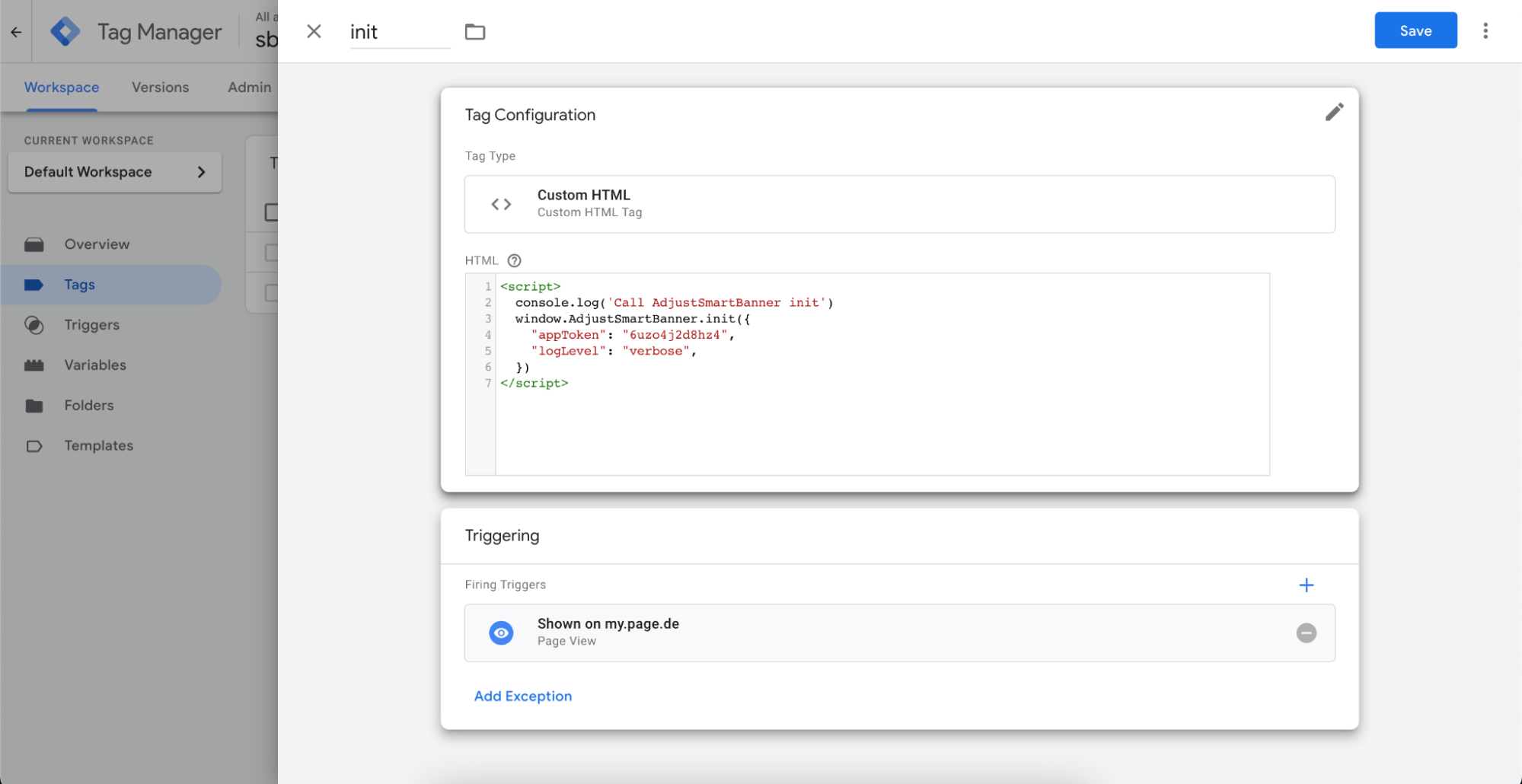
添加另一个自定义 HTML 标签并在
<script></script>标签之间输入 SDK 初始化调用。该调用必须包含appToken。请查看SDK 初始化选项来使用init方法配置 SDK。window.AdjustSmartBanner.init({ appToken: "TOKEN" });
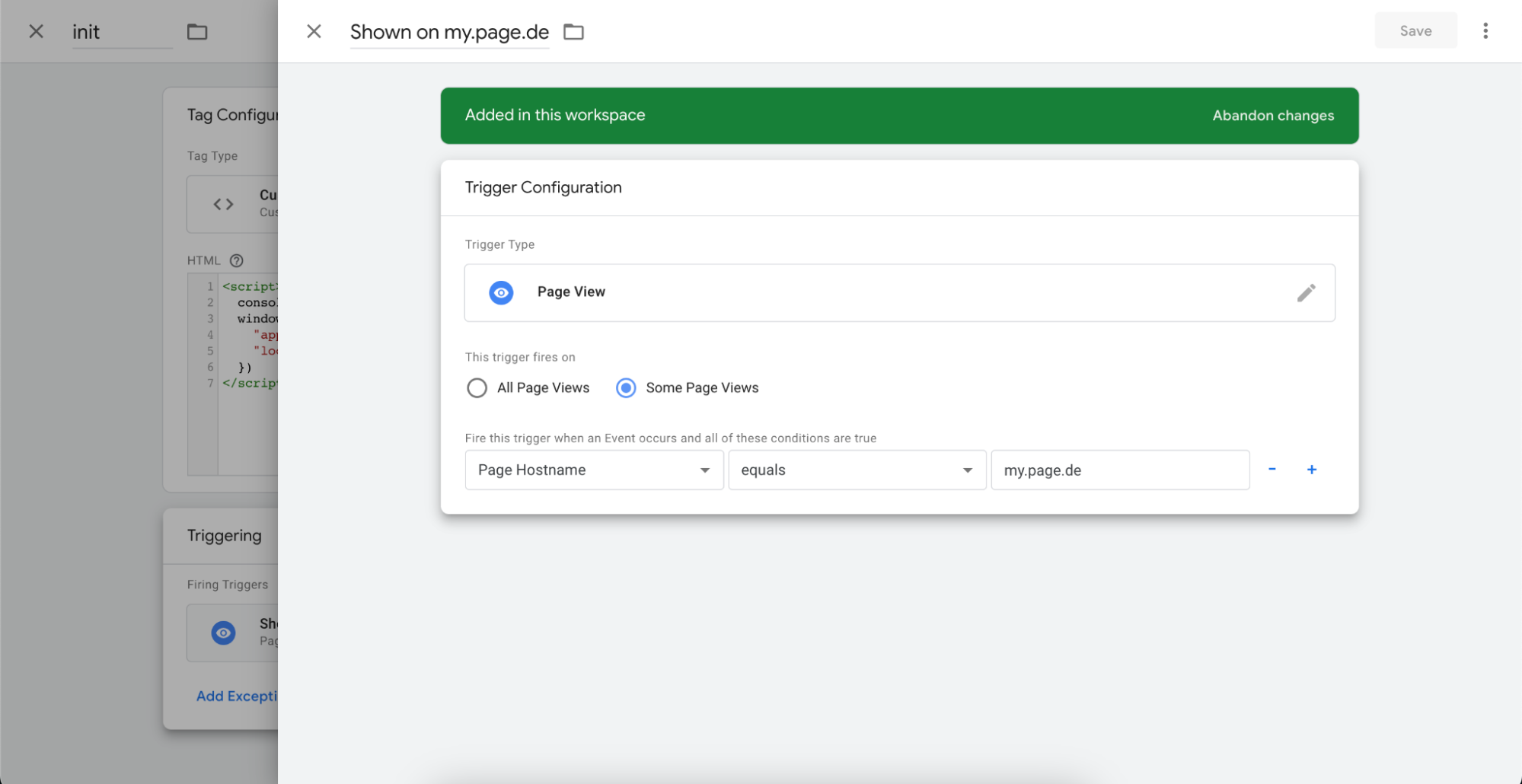
- 选择屏幕右上角的加号图标 (
+) 即可创建新的触发器。 - 找到 Trigger Configuration (触发器配置) ,然后选择 Page View (页面视图) 来在每次页面查看时加载脚本。您可以设置是在每个页面上触发初始化还是输入特定的主机名。
- 保存触发器配置,然后找到 Tag Configuration (跟踪代码配置) 。
- 请确保所有配置正确,然后发布您的 GTM 容器。